Community Tip - Did you know you can set a signature that will be added to all your posts? Set it here! X
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
REST API Overview and Examples
Overview
REST stands for representational state transfer and is a software architectural style common in the World Wide Web. Anything with a RESTful interface can be communicated with using standard REST syntax. ThingWorx has such an interface built-in to make viewing and updating Thing properties as well as executing services easy to do independently of the Web UI.
How to Use REST API
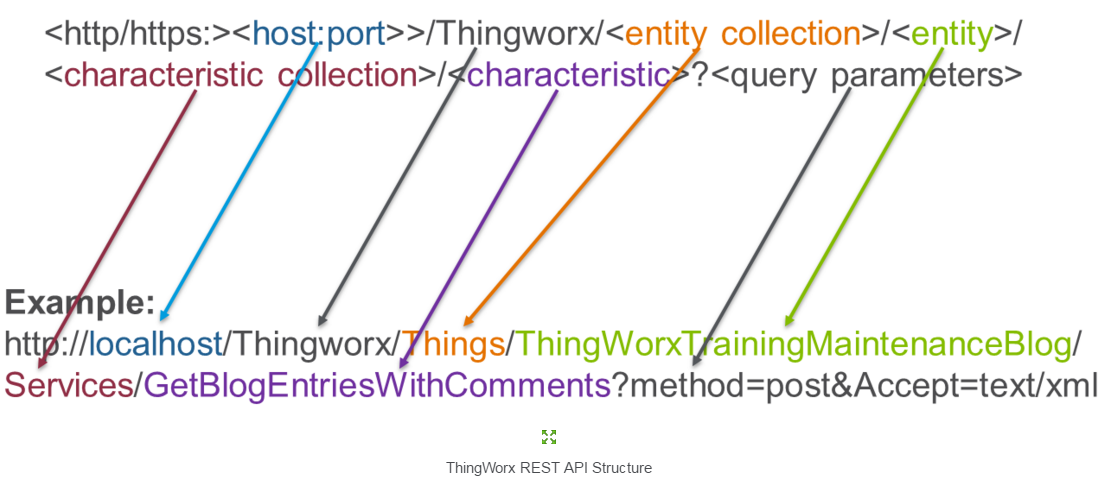
The ThingWorx REST API is entirely accessible via URL using the following syntax:

(Precision LMS. Getting Started With ThingWorx 5.4 (Part 1 of Introduction to ThingWorx 5.4). PTC University. https://precisionlms.ptc.com/viewer/course/en/21332822/page/21332905.)
The above example shows how to access a service called “GetBlogEntriesWithComments” found on the “ThingWorxTrainingMaintenanceBlog” Thing. Notice that even though this service gets XML formatted data, the method is type “POST” and “GET” will not work in this scenario (Further reading: https://support.ptc.com/appserver/cs/view/solution.jsp?n=CS214689&lang=en_US).
In order to be able to run REST API calls from the browser, one must allow request method switching. This can be enabled by checking the box “Allow Request Method Switch” in PlatformSubsystem (Further reading: https://support.ptc.com/appserver/cs/view/solution.jsp?n=CS224211&lang=en_US).
Access REST API from Postman
Postman is a commonly used REST client which can ping servers via REST API in a manner which mimics third party software. It is free and easy-to-use, with a full tutorial located here: https://www.getpostman.com/docs/
In order to make a request, populate the URL field with a properly formatted REST API call (see previous section). Parameters will not automatically be URL-encoded, but right-clicking on a highlighted portion of the URL and selecting EncodeURIComponent encodes the section.
Next click the headers tab. Here is where the content-type, accept, and authorization are set for the REST call. Accept refers to which response format the REST call is expecting while content-type refers to the format of the request being sent to the server. Authhorization is required for accessing ThingWorx, even via REST API (see previous section for examples authenticating using an app key, but in Postman you can also use Basic Auth using a username and password)
In Postman, there is also ample opportunity to modify the request body under the Body tab. There are several options here for setting parameters. Form-data and x-www-form-urlencoded both allow for setting key value pairs easily and cleanly, and in the latter case, encoding occurs automatically (e.g. “Hello World” becomes %22Hello%20World%22). Raw request types can contain anything and Postman will not touch anything entered except to replace environment variables. Whatever is placed in the text area under raw will get sent with the request (normally XML or JSON, as specified by content-type). Finally, binary allows for sending things which cannot normally be entered into Postman, e.g. image, text, or audio files.
REST API Examples
- For introductory level examples, see the previous Blog document found here: https://community.thingworx.com/docs/DOC-3315
- Retrieving property values from “MyThing” using GET, the default method type (notice how no “method=GET” is required here, though it would still work with that as well): http://localhost/Thingworx/Things/MyThing/Properties/
- Updating “MyProperty “with the value “hello” on “MyThing” using PUT: http://localhost/Thingworx/Things/MyThing/Properties/MyProperty?method=PUT&value=hello
- In Postman, you can send multiple property updates at once via query body (in this case updating all of the properties, the string “Prop1” and the number “Prop2” on MyThing)
- § Query: http://localhost/Thingworx/Things/MyThing/Properties/*
- § Query Type: PUT
- § Query Headers:
- Content-Type: application/json
- Authorization: Basic Auth (input username and password on Authorization tab and this will auto-populate)
- § Body JSON: {"Prop1":"hello world","Prop2":10}
-
Note: you can also specify multiple properties as shown, but only update one at a time in Postman by utilizing the browser syntax given above
- In Postman, you can send multiple property updates at once via query body (in this case updating all of the properties, the string “Prop1” and the number “Prop2” on MyThing)
- Calling “MyService” (a service on “TestThing)” with a String input parameter (“InputString”): http://localhost/Thingworx/Things/TestThing/Services/MyService?method=post&InputString=input
- It is easier to pass things like XML and JSON into services using Postman. This query calls “MyJSONService” on “MyThing” with a JSON input parameter
- § Query: http://localhost/Thingworx/Things/MyThing/Services/MyJSONService
- § Query Type:
- § Queries Headers:
- Accept should match service output (text/html for String)
- Content-Type: application/json or
- Authorization: Basic Auth (input username and password on Authorization tab and this will auto-populate)
- Body JSON: {"InputJSON":"{\"JSONInput\":{\"PropertyName\":\"TestingProp\",\"PropertyValue\":\"Test\"}}"}
- Body XML:{"xmlInput": "<xml><name>User1</name></xml"}
- Viewing “BasicMashup” using AppKey authentication (so no login is required because this Application Key is set-up to login as a user who has permissions to view the Mashup): http://localhost/Thingworx/Mashups/BasicMashup?appKey=b101903d-af6f-43ae-9ad8-0e8c604141af&x-thingworx-session=true
- Downloading Log Information from “ApplicationLog” (or other log types): http://localhost/Thingworx/Logs/ApplicationLog/Services/QueryLogEntries?method=POST
- In Postman, more information can be passed into some queries via query body
- § Query: http://localhost/Thingworx/Logs/ApplicationLog/Services/QueryLogEntries
- Query Type: POST
- Query Headers:
- Accept: application/octet-stream or
- Content-Type: application/json
- Authorization: Basic Auth (input username and password on Authorization tab and this will auto-populate)
- Body: {\"searchExpression\":\"\",\"origin\":\"\",\"instance\":\"\",\"thread\":\"\", \"startDate\":1462457344702,\"endDate\":1462543744702,\"maxItems\":100}
- Downloading “MyFile.txt” from “MyRepo” FileRepository (here, “/” refers to the home folder of this FileRepository and the full path would be something like “C:\ThingworxStorage\repository\MyRepo\MyFolder\MyFile.txt”): http://localhost/Thingworx/FileRepositoryDownloader?download-repository=MyRepo&download-path=/MyFolder/MyFile.txt
- Uploading files to FileRepository type Things is a bit tricky as anything uploaded must be Base64 encoded prior to making the service call. In Postman, this is the configuration to used to send a file called “HelloWorld.txt”, containing the string “Hello World!”, to a folder called “FolderInRepo” on a FileRepository named “MyRepo”:
- Query: http://localhost/Thingworx/Things/MyRepo/Services/SaveBinary
- Query Type: POST
- Query Headers:
- Accept: application/json
- Content-Type: application/json
- Authorization: Basic Auth (input username and password on Authorization tab and this will auto-populate)
- Body: {"path" : "/FolderInRepo/HelloWorld.txt", "content" : "SGVsbG8gV29ybGQh"}
- Notice here that the content has been encoded to Base64 using a free online service. In most cases, this step can be handled by programming language code more easily and for more challenging file content
- Resources and other built-in Things can be accessed in similar fashion to user-created Things. This query searches for Things with the “GenericThing” ThingTemplate implemented: http://localhost/Thingworx/Resources/SearchFunctions/Services/SearchThingsByTemplate?method=POST&thingTemplate=GenericThing
- Deleting “MyThing” (try using services for this instead when possible since they are likely safer): http://localhost/Thingworx/Things/MyThing1?method=DELETE&content-type=application/JSON
- Exporting all data within ThingWorx using the DataExporter functionality: http://localhost/Thingworx/DataExporter?Accept=application/octet-stream
- Exporting all entities which have the Model Tag “Application.TestTerm” within ThingWorx using the Exporter functionality: http://localhost/Thingworx/Exporter?Accept=text/xml&searchTags=Applications:TestTerm
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
A concise, well organized summary of useful information with links to additional details. Thanks, Tori.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Is a restart of TW required after changing “Allow Request Method Switch” in PlatformSubsystem or does it take effect immediately?
Can you give a brief synopsis on why the default setting is unchecked and the security consequences of changing the setting to checked.
If I need to change this setting on an on-premise platform inside a customer firewall I'll need to provide an explanation.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hello Andy,
I am glad you liked this article, and I appreciate your feedback!
To answer your question, Allow Request Method Switch leaves you open to CSRF (Cross-Site Request Forgery) attacks. Essentially, once any window within a browser is authenticated for URL REST requests, then any Javascript/spam which may have accidentally been downloaded or activated in that same browser session could wreak havoc on the ThingWorx instance.
This setting is really best used for Dev environments or when you are quickly checking syntax of REST requests or checking items within Composer for development purposes.
The KCS article which details this is located here.
Thanks!
Tori
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Its a great article but when i am trying to send json its working
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Sorry, I don't understand your post. Is there some issue you are seeing?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
sorry i wanted to say i am not getting how to send JSON through it dynamically..
if in json is present in my any folder updating automatically after specific time interval and i want to send it by the same time interval is it possible with postman and how to do it?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
I found this doc based on your YouTube video.https://youtu.be/gorya9USTqU
It got saved at 480p resolution. That makes is all but useless to see. Is there any plan to upload in a higher resolution? I think the video content is great, but the resolution just doesn't work. Also please make sure you have any pertinent links (like this page) in the video description. It makes it a lot easier for the viewer to follow up on what you are covering. These things can be a pain in the neck, but really help the viewers.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Is there a way to directly receive property values of thing via REST API? When I call all properties or a specific property I always receive an array which also contains the complete field definition of the properties/property.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hello, have you already tried calling GetPropertyValues? I think that may be what you are looking for, and it is accessible through the REST API. I believe it is a POST request though, and not a GET like one might think. I think the syntax would go something like: http://localhost/Thingworx/Things/UtilityThing/Services/GetPropertyValues?method=POST
Hope this helps!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Is there a way to set your own http response status code in a custom TWX service?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
-

