Community Tip - Did you get an answer that solved your problem? Please mark it as an Accepted Solution so others with the same problem can find the answer easily. X
- Community
- ThingWorx
- ThingWorx Developers
- How to show multiple things on the same mashup pag...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to show multiple things on the same mashup page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to show multiple things on the same mashup page
Let's say I have a mushup with the following widgets:
- Google map
- grid
- Chart temperature vs time
through those three widget I can see all my 25 things in the same time.
Let's say, then, I want to see only some of those 25 things and have the chance to chose dynamically which ones; so, for instance, now I chose to see only things 5, 11, 18 and 23 and I want google maps only show me those markers and chart only shows me those lines.
Is it possible (and if so, how) to do this?
My clue is
- add a property to the things called "showme" which is a boolean (default set as true).
- Then in my grid I have the chance to change showme value.
- Add a state formatting in Google map which depends on showme. If it is true, show me the marker, otherwise, don't
- (Don't know if I can do the same with the chart)
My problem is:
To see my data into the grid I used the service: getImplementedThingsWithData but this service only allows me to see Data values and not the change them. I don't know what service may I use since all I know (like SetProperties) is referred to the single thing and not to all of them together.
(If you have a better solution is well accepted)
- Labels:
-
Mashup-Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Have you tried to use the DataFilter widget? It can be used to filter out the unwanted things. You can use it as an input to a "GetImplementingThingsWithData" service and it will filter out the unwanted things.
Another approach would be a List widget populated by the "GetImplementingThings" service and the selected rows feeding your services to populated the grid/map/timeseries widget.
Cheers
Ewerton
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you very much.
I actually had to use both of the solutions because with the DataFilter widget I cannot (or I don't know how to do) select more than one thing from their name.
With the second solution I can't make queries like "Temperature > x".
Just have one question:
About your second clue, the one that says to use the List widget and populate my grid with Selected rows.
My question is, in this way I have the list widget with first row autoselected so, when I first open my mashup, on my grid I only have one data, the first one.
Is it possible to make the opposite? That means, I have my grid fully populated in the first place and, selecting on my List, I push the data off the grid
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can use QueryImplementedThingWithData and filter your things that way, you can create a HelperThing for your project which would have lot of pre defined queries. You can use those to populate Query input parameter. Or even FilterWidget.
Filter widget would be great, but it does not support AND, it has only OR. That is why sometime is better to use pre defined queries.
You still should be able to change Thing's property even with GetImplemented...... if you choose Dynamic services based on template you can define dynamically which thing you want to update and it is matter how to activate proper services.
LIne charts are limited to Max 16 series, so 25 things wont go.
And it does not support switching series on/off--
New graph widgets can do those things, but they are limited to even less (8 I think) series and they have other issues as well.
I would recomend to use a repeater widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
And, sorry, one more question:
Let's say I have one gadget with, for example, gauge widget connected to a certain property of the things (let's say, temperature).
Is is possible to put six temperature gadgets in my mashup and bind them with six different things in order to see the six temperatures in the same time?
Like, I first place my six gauges, then I select 6 rows from the list and the rows automatically populate the widgets.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
At the end I did this making a gadget with two widget:
one is a widget to show my quantity (for example a gauge) and one is a list widget (I chosed the dropdown property) where I select what thing the gauge is going to show. It is not exactly what I wanted but it's close enough
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Sorry, I ended up not answering your question above:
How would you choose the 3 gauges from the list? the top 3? the ones that have the higher value?
Cheers
Ewerton
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Nothing like that.
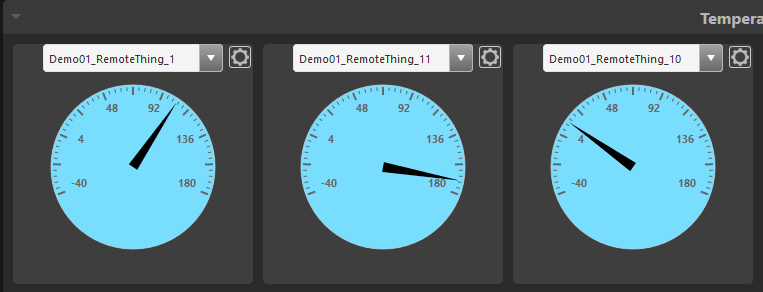
This is the screenshot

as you can see, each gadget has two widget in it. One is the dropdown list, and another is a gauge. On the gauge you see what I select on the list.
In this way the user just put on the dashboard as many gadget as he wants to see and, on each gadget, sets the thing of his interest.
This solution is the closest to what I wanted to do.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Fabio, did you take a look at the Repeater widget? You would need to create one Mashup with your required widgets (this case gauge and list), add Mashup parameters, bind them and choose this Mashup in your repeater settings. Now if you feed in the data (by querying the Template), you would get all Things that's based on the data that's given.
The difference from your existing implementation is that, this is scalable. If you add more Things in the future, the repeater would automatically repeat (create) widgets for the new Things.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Same idea, use Repeater widget instead, it is far more flexible as it is scalable. It allow you to create whole "rows" with more than just one widget on it.
Widgets can be dynamic as well (working with visibility and what not).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Great idea! Really like this but one question tough: if the list is too big and many are selected how would the widget behave? Would it shrink all mashup to fit the selections or is it possible to associate it with a carousel behavior?
Thanks
Ewerton
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Mashups used for Repeater widget must be static I think, i.e. size must be known. If number of repeated mashups is higher than its container (Repeater widget itself) the scroll bars will appear. That is not always nice, but you can do some sort of preselection, You can use Query services to retrieve your Mashup paramateres to bind the repeater with. You can use Tabs to sort or group your repeaters. I often use folding frames to hide large widget groups.
There is no carousel behaviour as far as I know.
Tomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The Repeater widget itself is a responsive widget, so it would resize to the container you've set it to/ placed it in. You can limit the height/ width to a certain degree as well, (depending on how you're displaying it - vertical, horizontal and horizontal wrap) just so it doesn't try to completely fill the space up.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
This is quite much what I want.
I have a gauge in my mashup to be repeated and a list with multi selections in my "front page" so, according to the things I select, my gauges appears, and this is cool.

Just two questions:
- as long as I could see, I noticed that I may only choose my widget to be repeated either horizontally or vertically and, when they pass the "page's limit" a scrollbar will appear. Is it possible to place them horizontally as long as they fit in the width and then pass to a new line?
- My problem, so far, is that if I refresh my page I lose the selections. I would like to keep my selections over time even if I close the page and reopen it several days later. How can I do this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Fabio:
- New Line --> You should set View="Horizontal Wrap", and set a FixedMashupWidth and FixedMashupHeight
- Selections --> You can record user preference selection on a custom User's Settings property. Or if you want to limit it to the session, on user session properties, or if it's system wide ( for all the users the same ) you can set a helper Thing which records that selection.
Carles.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How 'bout using a Dashboard and selecting the temperatures you want displayed? It is not driven from the selection but it will keep whatever you add to the Group.
Just an idea.
Cheers
Ewerton
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Carles,
would you please explain me a little more the point 2 about selections?
I didn't understand where I should go to record user preference. Where I can find User's setting property?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
May I just ask about a little doubt I'm having?
(Sorry if I write step by step but I want to be clearest as possible)
Let's say the widget I want to repeat is a LED widget and the quantity shown in the widget is a temperature.
My steps are:
- Create a Static Mashup named "MyTemp_Mashup": Into this mashup I put a LED widget and bind it with temperature property from the dynamicThingTemplate's service GetProperty.
I configure Mashup Parameters and add a new Parameter that I call ThingName, which is a String and I bind it with EntityName in DynamicThingTemplate - Create a Responsive Mashup named "MyThings": I use the service GetImplementedThings from my Thing Template and I split my mashup into two column
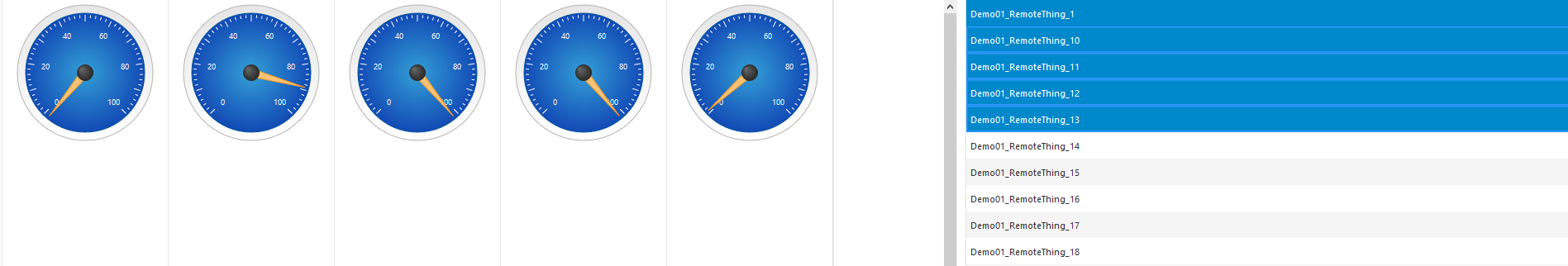
Left column: a repeater widget
Right column: a List widget
In this way, I click the thing name from the list and I may see my LED in the repeater.
This works!
Instead,
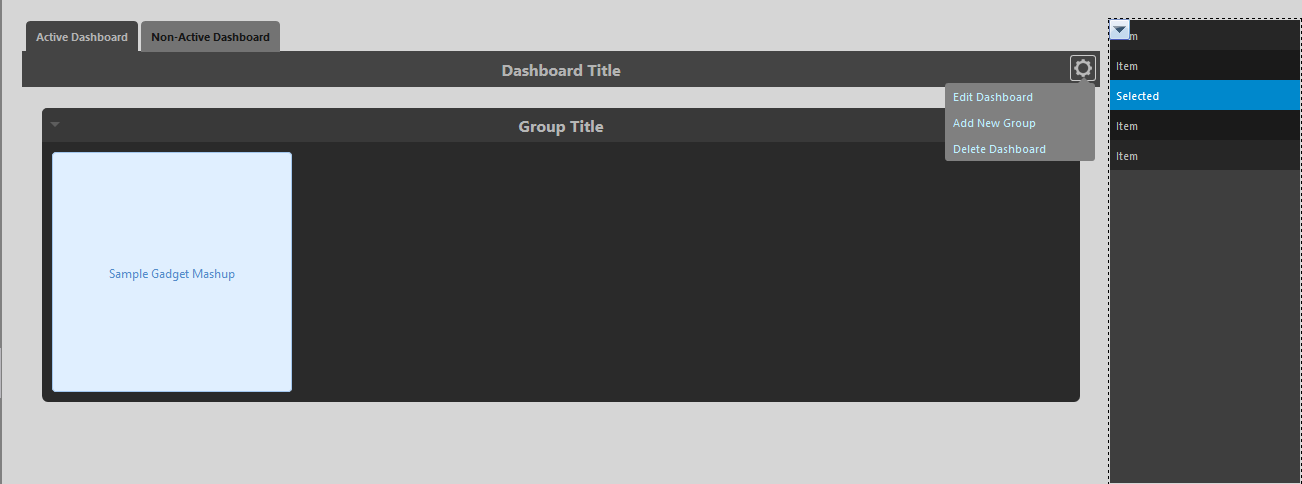
If I want my mashup be like this:

that means two column: a dashboard on the left and the list on the right, the Repeater widget should be inside a gadget.
So, let's say, I have something like this
- Create the static mashup "MyTemp_mashup"
- Create a gadget named "MyRepeater_Gadget" where I place the repeater widget
- Create a responsive mashup "MyThings" as shown in the picture.
In this way, if I add the MyRepeater_Gadget inside the dashboard and I click on the list's item outside the dashboard I can't see any effect on the repeater.
I can only do if I place the list inside the gadget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Gadgets parameters are not bindable, they are only configurable as far as I know. You cannot bind two gadgets or even gadget and regular widget with each other.
Tomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
As Tomas noted, Dashboards are pretty much their own entity. Unless you have the same service populating across, I don't think that much interaction would be possible. So a List outside the Dashboard would not have any effect on it. You can possibly try using Session parameters to save your selection and use that in the Dashboard, but I've personally not tried that (yet ).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Actually I tried that but I didn't get any success, that's why I was asking because I hoped it was possible and I was doing something wrong.



