Community Tip - Did you get an answer that solved your problem? Please mark it as an Accepted Solution so others with the same problem can find the answer easily. X
- Community
- ThingWorx
- ThingWorx Developers
- Rest API XML producing empty infotable
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Rest API XML producing empty infotable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Rest API XML producing empty infotable
Hi,
I am trying to execute this REST API call in a javascript service and produce an infotable based on the returned value.
here is the script code:
var params = {
proxyScheme: undefined /* STRING */,
headers: undefined /* JSON */,
ignoreSSLErrors: undefined /* BOOLEAN */,
useNTLM: undefined /* BOOLEAN */,
workstation: undefined /* STRING */,
useProxy: undefined /* BOOLEAN */,
withCookies: undefined /* BOOLEAN */,
proxyHost: undefined /* STRING */,
url: "https://www.imonnit.com/xml/SensorList/bWF0dGhldy5mZWx0b246V2VsY29tZTI1OENhcHVsYSE=" /* STRING */,
timeout: undefined /* NUMBER */,
proxyPort: undefined /* INTEGER */,
password: undefined /* STRING */,
domain: undefined /* STRING */,
username: undefined /* STRING */
};
var params = {
xml: Resources["ContentLoaderFunctions"].GetXML(params) /* XML */
};
// result: INFOTABLE
var result = Resources["InfoTableFunctions"].FromXML(params);
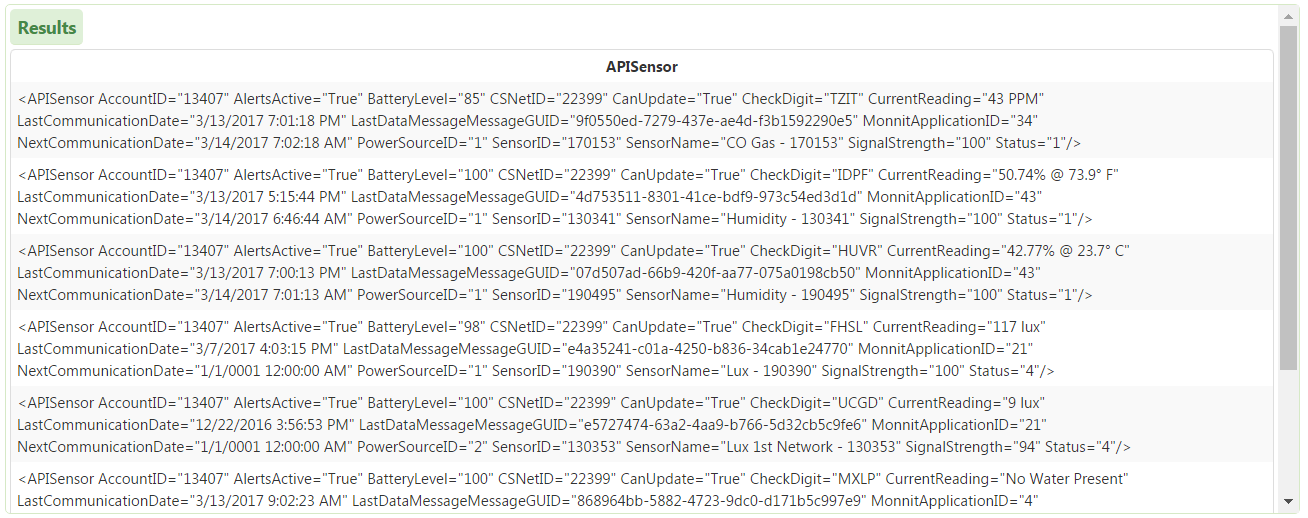
this is the xml produces when the command is in a web browser (couldn't format this correctly so follow this link https://www.imonnit.com/xml/SensorList/bWF0dGhldy5mZWx0b246V2VsY29tZTI1OENhcHVsYSE= )
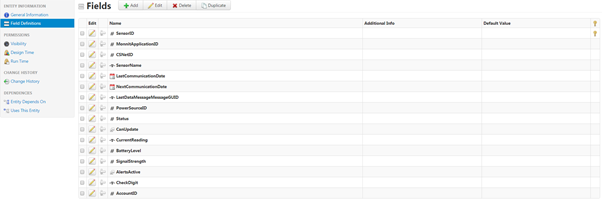
And this is the datashape of the infotable:

the output i get from this is just nothing as shown here:

Any help is appreciated,
P.S there is also an extension for communicating with monnit sensors however i get the same problem, an empty infotable.
Thanks
- Labels:
-
Extensions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
To convert an XML string into an InfoTable, it needs to adhere to a very specific format:
<fromXMLTest>
<DataShape>
<FieldDefinitions>
<FieldDefinition baseType="STRING" description="" name="c" ordinal="1"/>
<FieldDefinition baseType="STRING" description="" name="l" ordinal="3"/>
<FieldDefinition baseType="STRING" description="" name="r" ordinal="2"/>
</FieldDefinitions>
</DataShape>
<Rows>
<Row>
<r><![CDATA[data]]></r>
<c><![CDATA[silly]]></c>
<l><![CDATA[some]]></l>
</Row>
</Rows>
</fromXMLTest>
The example above includes a DataShape which you need to tailor to your own, and in the Rows section is some dummy data populating each field. You can have as many <Row> sections as desired, but the <DataShape> portion must be included for the parser to know where the row data should go. The outer tag can be named anything, but there must be an outer tag surrounding everything.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You may also use this article for reference and datashape manipulations https://support.ptc.com/appserver/cs/view/solution.jsp?n=CS218242&lang=en_US
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Following the guide and from what you said i have ended up with this
// GET XML
var params = {
proxyScheme: undefined /* STRING */,
headers: undefined /* JSON */,
ignoreSSLErrors: undefined /* BOOLEAN */,
useNTLM: undefined /* BOOLEAN */,
workstation: undefined /* STRING */,
useProxy: undefined /* BOOLEAN */,
withCookies: undefined /* BOOLEAN */,
proxyHost: undefined /* STRING */,
url: "https://www.imonnit.com/xml/SensorList/bWF0dGhldy5mZWx0b246V2VsY29tZTI1OENhcHVsYSE=" /* STRING */,
timeout: undefined /* NUMBER */,
proxyPort: undefined /* INTEGER */,
password: undefined /* STRING */,
domain: undefined /* STRING */,
username: undefined /* STRING */
};
var XMLDocument = Resources["ContentLoaderFunctions"].GetXML(params);
//CREATE INFO TABLE FROM DATA SHAPE
var params = {
infoTableName : "InfoTable",
dataShapeName : "SensorListTest"
};
// CreateInfoTableFromDataShape(infoTableName:STRING("InfoTable"), dataShapeName:STRING):INFOTABLE(xmlParserTable)
var infoTable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
//PARSE XML PUT INTO INFO TABLE
// iterate through xml and add to info table
for each (var tag in XMLDocument.Result.APISensorList) {
var newRow = Object();
newRow.SensorID = tag.SensorID;
newRow.MonnitApplicationID = tag.MonnitApplicationID;
newRow.CSNetID = tag.CSNetID;
newRow.SensorName = tag.SensorName;
newRow.LastCommunicationDate = tag.LastCommunicationDate;
newRow.NextCommunicationDate = tag.NextCommunicationDate;
newRow.LastDataMessageMessageGUID = tag.LastDataMessageMessageGUID;
newRow.PowerSourceID = tag.PowerSourceID;
newRow.Status = tag.Status;
newRow.CanUpdate = tag.CanUpdate;
newRow.CurrentReading = tag.CurrentReading;
newRow.BatteryLevel = tag.BatteryLevel;
newRow.SignalStrength = tag.SignalStrength;
newRow.AlertsActive = tag.AlertsActive;
newRow.CheckDigit = tag.CheckDigit;
newRow.AccountID = tag.AccountID;
infoTable.AddRow(newRow);
}
// return info table
var result = infoTable
So this now ends in the following error, "Wrapped java.lang.Exception: Unable To Convert To Value Collection: Unable To Convert From org.mozilla.javascript.xmlimpl.XMLList to NUMBER Cause: Unable To Convert To Value Collection: Unable To Convert From org.mozilla.javascript.xmlimpl.XMLList to NUMBER"
So i can see its trying to put each whole API sensor list of values into the SensorID, however i have no idea how to convert this to be able to access each XML list item.
unfortunately there is no way for me to change the source XML coming in.
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Matthew Felton,
In your xml; SensorId, AccountId etc are attributes of APIsensor tag. So, we need to parse multiple attributes from a single tag.
I used following JavaScript code and was able to read each tag containing all attributes in a single column of the infotable. I suppose getAttribute function could be helpful here. I will check more as I get some more time.
var params = {
proxyScheme: undefined /* STRING */,
headers: undefined /* JSON */,
ignoreSSLErrors: undefined /* BOOLEAN */,
useNTLM: undefined /* BOOLEAN */,
workstation: undefined /* STRING */,
useProxy: undefined /* BOOLEAN */,
withCookies: undefined /* BOOLEAN */,
proxyHost: undefined /* STRING */,
url: "https://www.imonnit.com/xml/SensorList/bWF0dGhldy5mZWx0b246V2VsY29tZTI1OENhcHVsYSE=" /* STRING */,
timeout: undefined /* NUMBER */,
proxyPort: undefined /* INTEGER */,
password: undefined /* STRING */,
domain: undefined /* STRING */,
username: undefined /* STRING */
};
// result: XML
var XMLDocument = Resources["ContentLoaderFunctions"].GetXML(params);
//CREATE INFO TABLE FROM DATA SHAPE
var params = {
infoTableName : "InfoTable",
dataShapeName : "SensorListTest1"
};
// CreateInfoTableFromDataShape(infoTableName:STRING("InfoTable"), dataShapeName:STRING):INFOTABLE(xmlParserTable)
var infoTable1 = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
var newRow = new Object();
//PARSE XML PUT INTO INFO TABLE
// iterate through xml and add to info table
for each (var tag in XMLDocument.Result.APISensorList.APISensor) {
newRow.APISensor = tag;
infoTable1.AddRow(newRow);
}
// return info table
var result = infoTable1;

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can make a call to XML and parse like below code.
This is the SOAP I hit -- http://www.holidaywebservice.com//HolidayService_v2/HolidayService2.asmx?op=GetHolidaysForMonth
And input is UnitedStates, 2019, 1 and whatever XML you see in new TAB I parsed it using below code
var contentEnvelope ='<?xml version="1.0" encoding="utf-8"?>\
<soap:Envelope xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:soap="http://schemas.xmlsoap.org/soap/envelope/">\
<soap:Body>\
<GetHolidaysForMonth xmlns="http://www.holidaywebservice.com/HolidayService_v2/">\
<countryCode>'+CountryCode+'</countryCode>\
<year>'+Year+'</year>\
<month>'+Month+'</month>\
</GetHolidaysForMonth>\
</soap:Body>\
</soap:Envelope>';
var params = {
proxyScheme: undefined /* STRING */,
headers: undefined /* JSON */,
ignoreSSLErrors: undefined /* BOOLEAN */,
useNTLM: undefined /* BOOLEAN */,
workstation: undefined /* STRING */,
useProxy: undefined /* BOOLEAN */,
withCookies: undefined /* BOOLEAN */,
proxyHost: undefined /* STRING */,
content: contentEnvelope /* XML */,
url: "http://www.holidaywebservice.com//HolidayService_v2/HolidayService2.asmx?wsdl",STRING */,
timeout: undefined /* NUMBER */,
proxyPort: undefined /* INTEGER */,
password: undefined /* STRING */,
domain: undefined /* STRING */,
username: undefined /* STRING */
};
// result: XML
var xmlPage = Resources["ContentLoaderFunctions"].PostXML(params);
var params_Hol = {
infoTableName: "holidayResult" /* STRING */,
dataShapeName: "HolidayDataShape_BABASHYAM" /* DATASHAPENAME */
};
// result: INFOTABLE
var result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params_Hol);
var xmlDoc = xmlPage.*::Body.*::GetHolidaysForMonthResponse.*::GetHolidaysForMonthResult;
// HolidayDataShape_BABASHYAM entry object
//for each (var tag in xmlPage.*::Body.*::GetHolidaysForMonthResponse.*::GetHolidaysForMonthResult) {
for each (var tag in xmlDoc.*::Holiday){
var newEntry = new Object();
newEntry.BankHoliday = tag.*::BankHoliday; // STRING
newEntry.HolidayCode = tag.*::HolidayCode; // STRING
newEntry.HolidayType = tag.*::HolidayType; // STRING
newEntry.Country =tag.*::Country; // STRING
newEntry.Descriptor = tag.*::Descriptor; // STRING
newEntry.DateType = tag.*::DateType; // STRING
newEntry.Date =tag.*::Date; // DATETIME
newEntry.RelatedHolidayCode = tag.*::RelatedHolidayCode; // STRING
result.AddRow(newEntry);
}



