Community Tip - Stay updated on what is happening on the PTC Community by subscribing to PTC Community Announcements. X
- Community
- Augmented Reality
- Vuforia Studio
- change the style of widget dynamically
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
change the style of widget dynamically
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
change the style of widget dynamically
Hi ,
I want to change the style of the widget dynamically, for ex. i have to change the color of label on button click or any other event of any widget.How can i do that?
Regards,
Quadir
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Qadir,
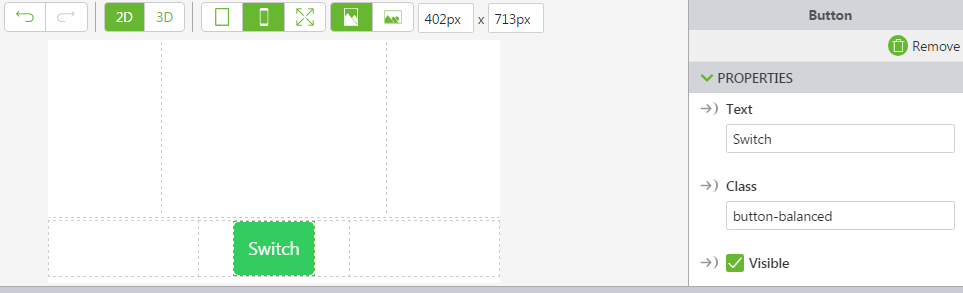
You can change the color both statically and dynamically in ThingWorx Studio. For static (i.e., stable throughout the experience), you can either write a custom css (under Styles-> Application) or you can use ionic framework classes to auto-define styles, please follow the ionic framework reference doc. As shown below, I was using button class 'button-balanced' to change the background as green.

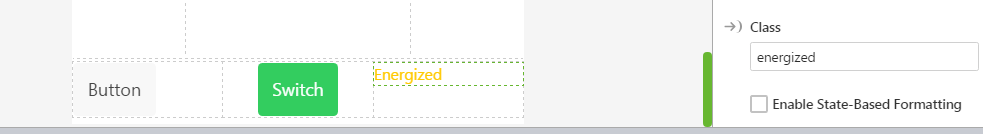
Here, I'm using 'energized' class on a label to change the color of text.

For dynamic styles, i.e., change on button click, you can write a custom JS code to toggle css class or execute a JS function to change the styles of a widget class. FYI, right next to click event you can click on the 'JS' button, here whichever code we write will be executed on click event. Wrt js code, I'll leave it to your usecase specific requirement and consensus.
Thanks,
Giri
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
If you want to remove a css class and add a new one to a button dynamically, here is a code sample:
| if (angular.element(document.querySelector('[widget-id="button-1"] button')).hasClass("OldButton")) { |
| angular.element(document.querySelector('[widget-id="button-1"] button')).removeClass("OldButton"); |
| angular.element(document.querySelector('[widget-id="button-1"] button')).addClass("NewButton"); |
| } |
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi rabernathy,
Thank you for your reply. This works great with a button!
thank you so much!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi giri,
Where exactly we can write the custom css in the platform ?
Regards,
Neetu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Neetu,
I think you are asking for ThingWorx Composer Mashups not ThingWorx Studio, and Giri it's answering for ThingWorx Studio.
On the case of ThingWorx Composer Mashups, you should look at ValueDisplay widget, you can have Conditional Styling using "ValueFormat" property.
Best Regards,
Carles
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Carles,
Thanks for your response.
What I understood from ValueDisplay widget is to mainly display the data.
What I want to do is to apply css styles to existing widgets. How would I achieve this in Thingworx Composer Mashup ?
Regards,
Neetu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Neetu,
No css modification on existing widgets for now. You should stick to ValueFormat semi dynamic formatting, this kind of dynamic formatting it's available on:
- ValueDisplay
- Grid
- List
- Some Charts (DataStyle parameters)
- LED Display
- Tree
- Shape
The good part is that's browser agnostic, the bad it's that you are limited to above options and all styles must be defined at design time.
Best Regards,
Carles.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Carles,
Thanks for your response.
So there is no way to customise the styles of Widgets and upload them back on Thingworx Composer to use ? The UI thingworx support is very basic and seems bit old style. I want to implement UI with recent layouts like material design.
Regards,
Neetu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can customize the styles using Style properties, before you asked for Dynamic Styling not static. But anyway, yes it kind of limited, but depending on what you need to get you can do it, this is for Industrial IoT not mass wide user interface.
Anyway, always you can chose the UI framework that you want and use ThingWorx REST API.
Best Regards,
Carles.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Carles,
I am sorry if I haven't put my query in right words.
What I was trying to ask is to add css code to existing Widgets to amend their styles in our way.
Thanks for your response.
Regards,
Neetu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Don't worry, maybe I wasn't 100% polite ( English it's not my mother tongue ) but wasn't my desire. No man, you can't use css to change standard TW Widgets.
Someone shared with me an extension which allow css changing, but I won't recommend using it neither I used it. TW Mashups are good as they are , playing around with css will break Composer easy to build interfaces also migration between TW versions will be a pain. As said before, if you want to build something super cool, better you stick out of TW Composer Mashups.
Another option it's to build you own widgets, as TW it's extensible and you can build anything you want on top of it, and you will have the easy mashup editing that brings Composer.

