Community Tip - Did you know you can set a signature that will be added to all your posts? Set it here! X
- Community
- Augmented Reality
- Vuforia Studio
- Manually invoking a Thing Service using Studio Jav...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Manually invoking a Thing Service using Studio JavaScript
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Manually invoking a Thing Service using Studio JavaScript
Hi Team! In a Studio AR project, using scope commands at the AngularJS level, is there a way to manually execute a Service defined on a Thing? Use case is having certain properties and/or input parameters change during an AR experience, and you need to re-run the Service and fetch new external data.
For example, I know you can manually play the current 3D sequence of a model widget by doing something like this:
angular.element(document.getElementById('model-1')).scope().play();
... which works fine. I also have seen examples on how to get data from a Thing Service using code like
var result = $scope.app.mdl['ThingName'].svc['servicename'] ;
...but I’m looking for a way to invoke and execute the service manually in code. Aside from using the “Invoke On Entity Change” (doesn't seem to work in my scenario) and “Auto-refresh” configuration options that are available on Services (after adding the External Data entity in Studio), can you manually execute a Service using JS run-time commands?
Thanks!
- Labels:
-
Coding
- Tags:
- javascript
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I am not sure if I understand your query completely.
var result = $scope.app.mdl['ThingName'].svc['servicename'] ; is actually invoking the 'servicename' service of 'ThingName' Thing.
If you are looking for how to invoke the service on parameter change. You can write this code in the function where you are changing the parameter.
If you have just done the bindings and there is no option to write code; you can use Text input widget. Bind your parameter to the Text property of Text Input widget. Uncheck the visible property to hide it at the run time. And on Value changed event of the Text input widget call the function which invokes the service.
Note: I had found some issue with Parameters not updating regularly. So, if that's the case for you; use the text property of Text Input widget directly.
I hope it helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ankit,
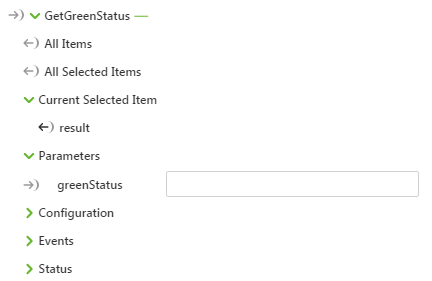
I want to upload data in service, like the greenStatus.

So I write codes like this.
- var a = $scope.app.mdl['LEDs'].svc['GetRedStatus'].data.params['greenStatus'];
Is that right? It couldn`t run successfully.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ankit,
I notice your response saying that this script will actually invoke the service:
var result = $scope.app.mdl['ThingName'].svc['servicename']
I am not able to get this working though. If I bind the service invocation to a button click, my service runs fine and can get at the data in my javascript via:
var result = $scope.app.mdl['ThingName'].svc['servicename'].data
I really need to invoke the service via javascript; I am in a Hololens experience where 2D containers are not exposed so can't use Text widgets and value changed events for example. Is there any further documentation on invoking services via javascript out there?
Regards
Roy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Roy Clarke,
Could you please explain the condition on which service will be invoked?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ankit Gupta,
I was seeing if I could make a call via TWX to Windchill to get an understanding of what parts are being operated on for each step of an assembly process, from a Hololens experience which does not allow a 2D canvas (so no text widgets to bind off a value changed event for example). I think I will just implement a call to get all this process information into the experience when it is first loaded instead,
However - I still have an interest in what i happening with var result = $scope.app.mdl['ThingName'].svc['servicename'].data - does it actually call the service or just give you access to the data that has been already retrieved?
Regards
Roy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ankit,
After couple of tests I can clearly say that this:
var result = $scope.app.mdl['ThingName'].svc['servicename']
is not actually service invoke.
We are receiving undefined on this Thing if we are trying to access data without invoking the service manually. (Button)
Is there a way to INVOKE it on ThingWorx Core now from code in ThingWorx Studio?
If there will be an example with param would be great!
Thanks,
Adam
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Adam,
Have you tried to invoke a service with parameters? (the above solutions are correct)
To invoke a service with properties to twx:
$rootScope.$broadcast('app.mdl.Thingname.svc.NameOftheService', {
"property": prop, "message" : $scope.view.wdg['textArea-1']['text']}
);
Different possibility - without any properties.
twx.app.mdl["ThingName"].svc["AcknowledgeAlert_1"]
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Martin,
Yep it is working! It would be great to have it in some kind of documentation. Maybe is there any?
Regards,
Adam
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Its not yet open to public.
Martin

