Community Tip - Want the oppurtunity to discuss enhancements to PTC products? Join a working group! X
- Community
- ThingWorx
- ThingWorx Developers
- How can I put a JSON result from an API in a widge...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How can I put a JSON result from an API in a widget?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How can I put a JSON result from an API in a widget?
Hi there,
I am playing with Netbiter extension and I am trying to display the result in a widget. What I want to do is to display the data from a device connected to another cloud (Argos, Netbiter) either by pressing a button that calls the service and displays the data in a widget, or just program something that does that job if possible(and get the data out without pressing any button).
This extension has already programmed the services so I tested them and what I get is a JSON code which is not suitable for widgets. So now I am trying to create a service that consumes the result from the other service and create an infotable with the data. I have read the articles https://community.thingworx.com/external-link.jspa?url=https://support.ptc.com/appserver/cs/view/solution.jsp?n=CS179012… and https://support.ptc.com/appserver/cs/view/solution.jsp?n=CS238970 and other discussions where you take a JSON file from a url, but I don't need to create the JSON text nor go to an url as I get the JSON result from a service.
So is there any way to create a service that calls another service and converts the data from JSON to infotable so that I can put it in a widget?
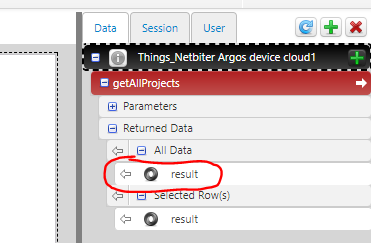
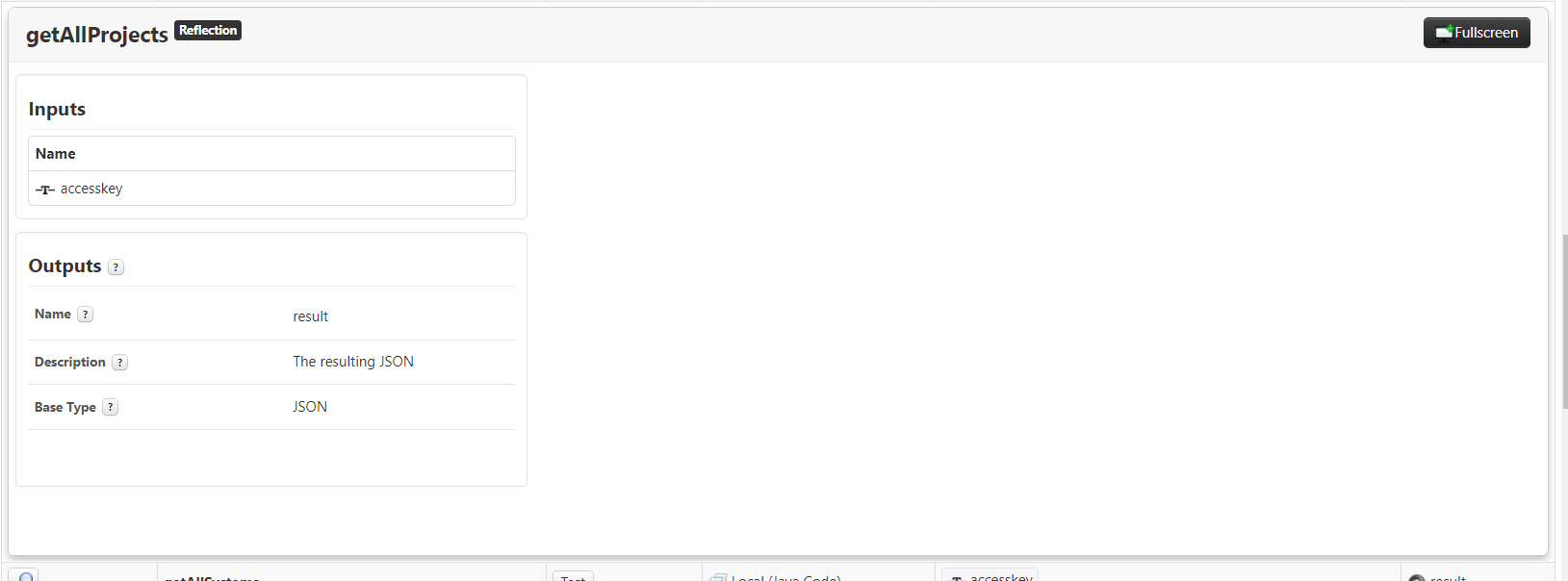
This is what I get when using the service getAllProjects, for example:
This is what I get in the mashup just calling the netbiter extension service directly:

I don't know whether I am following the right steps to reach my goal and I don't know much about JSON, so every help is very much appreciated.
Many thanks in advance.
- Labels:
-
Connectivity
-
Extensions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
There is no good way to do so as a JSON, I would have the Service output the JSON as BaseType String (Platform will auto convert)
and then you can display it as a string
Please note that it won't have a pretty structure
Otherwise, you can take the JSON object server side and parse out the information you need and return that individually
OR you can convert the whole JSON object to an InfoTable and display it as a table.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Pai,
Thanks for your fast response. I cannot edit the service so I am afraid the first option is not possible, am I right?

Regarding the second option, the server side is the API isn't it? If so, I cannot manipulate the Netbiter Argos REST API. If not, could you please provide me with some guidance on how to do that?
The third option is not the most desirable scenario but it is Ok. I would need also help on this point because I read that you have to create a datashape and then the infotable from that datashape, but how do I connect the infotable to the JSON object?
Many thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Even though you can't modify the Netbiter service, you can have another Service invoke the Netbiter service and then do whatever you need to do in the 'wrapper' service.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ok, if there is any document I can refer to, it would be appreciated.
Thanks.
Best regards.



