Community Tip - Did you get an answer that solved your problem? Please mark it as an Accepted Solution so others with the same problem can find the answer easily. X
- Community
- Augmented Reality
- Vuforia Studio
- How to control opacity of background keeping widge...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to control opacity of background keeping widget fully opaque.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to control opacity of background keeping widget fully opaque.
Team Ankit Gupt,
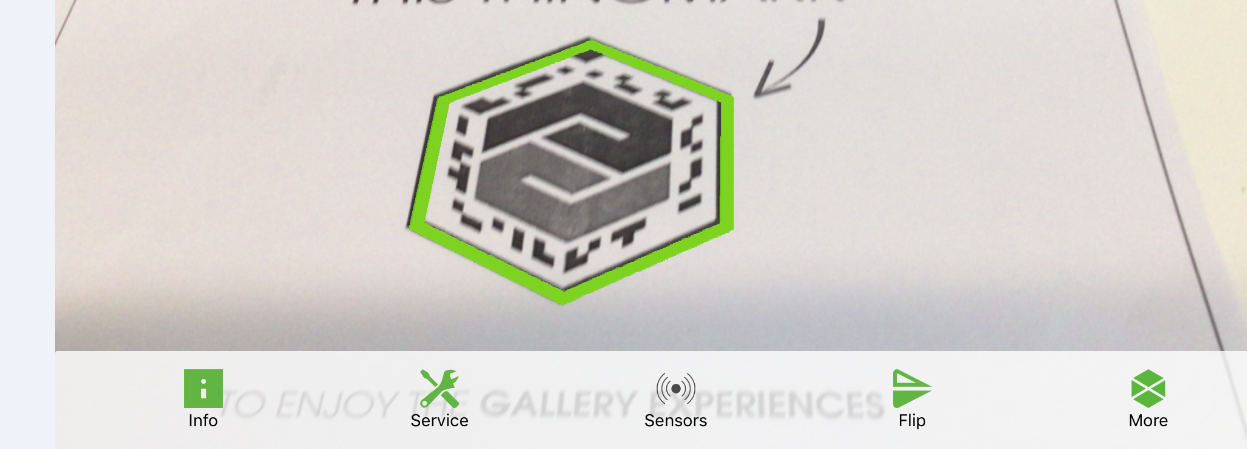
I am trying to build something as below (Industrial Sealing Machine Experience - provided by PTC). If I create a css class to control opacity and apply it at Bottom panel level than opacity changes for entire entity/widgets under it.
Can you please guide in steps how to get something similar to shown below.
I tried
1. Add gridlayout in bottom panel
2. Add 5 columns
3. Add Toggle button and change images
4. Further control any action from each toggle button

Thanks
Ravi
- Labels:
-
Design
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ravindra Singh,
The steps seems fine to me. This is what I would have tried to implement. As per my Understanding; If you want the widget to use different Style; you can add a separate CSS class for them.
I hope it helps.

